那麼 React Native 還有提供給我們什麼元件呢?讓我們繼續用剛才的 App.jsx 實做看看。
顧名思義代表圖片,載入方式有兩種:圖片放在自己的資料夾,或放在網路上,以網址來取得。
<Image source={require('./img/fries.jpg')} />
<Image source={{
uri: 'https://images.unsplash.com/photo-1550259114-ad7188f0a967?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=880&q=80',
}}
style={{width: 250, height: 250}} // 注意!這不是正確寫法,只是為了快速示意,正確寫法請參上一節
/>


記得前面有提過標籤需要被關閉嗎?當標籤內部沒有要包東西時,可以自己關閉就好。
{/* 可以自己關 */}
<Image source={require('./img/fries.jpg')} />
{/* 要這樣寫也還是 ok */}
<Image source={require('./img/fries.jpg')}></Image>
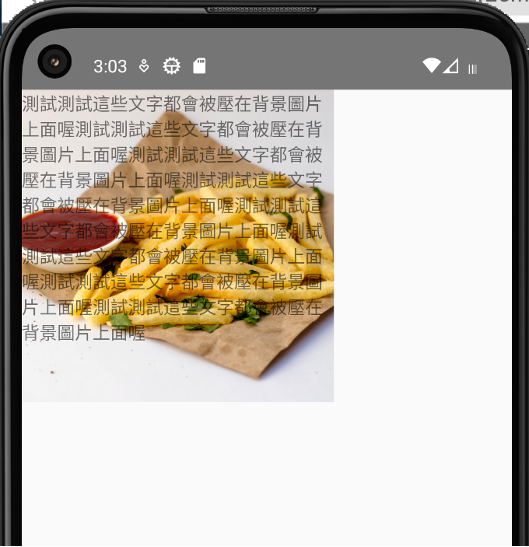
這應該也不難理解,是用來處理背景圖片的。寫法如下:
<ImageBackground
source={require('./img/fries.jpg')}
style={{width: 250, height: 250}}> // 注意!這不是正確寫法,只是為了快速示意,正確寫法請參上一節
<Text>
測試測試這些文字都會被壓在背景圖片上面喔測試測試這些文字都會被壓在背景圖片上面喔測試測試這些文字都會被壓在背景圖片上面喔測試測試這些文字都會被壓在背景圖片上面喔測試測試這些文字都會被壓在背景圖片上面喔測試測試這些文字都會被壓在背景圖片上面喔測試測試這些文字都會被壓在背景圖片上面喔測試測試這些文字都會被壓在背景圖片上面喔
</Text>
</ImageBackground>

React Native 有提供很多元件能處理按鈕,效果各不相同。其中TouchableOpacity 作出的按鈕,按下去有點半透明的效果。別忘了,所有要寫文字的,即使是按鈕文字,也要包覆 <Text> 。
<TouchableOpacity>
<Text>這是一個按鈕</Text>
</TouchableOpacity>
剩下的按鈕相關元件如 TouchableHighlight 、 TouchableWithoutFeedback 和 Pressable ,大家可以再自己玩玩看。
ScrollView 從字面上也蠻好理解的,是能被滑動的區塊,類似於 CSS 中的 overflow-y: scroll 。記得外層要設定高度,因為內部的內容要比外部的多,才會出現滾輪的效果。
<ScrollView style={{height: 90}}> // 注意!這不是正確寫法,只是為了快速示意,正確寫法請參上一節
<Text>
測試測試這是能被滑動的文字測試測試這是能被滑動的文字測試測試這是能被滑動的文字測試測試這是能被滑動的文字測試測試這是能被滑動的文字測試測試這是能被滑動的文字測試測試這是能被滑動的文字測試測試這是能被滑動的文字測試測試這是能被滑動的文字測試測試這是能被滑動的文字測試測試這是能被滑動的文字測試測試這是能被滑動的文字
</Text>
</ScrollView>
最後來認識 TextInput ,也就是 HTML 裡的 <input> 。如同我們熟悉的一樣,他有 value 和 placeholder 等屬性能運用,而 value 通常會綁定一個變數。
function App() {
const text = 'input value';
return (
<SafeAreaView>
<View>
<TextInput value={text} />
<TextInput placeholder="input 預設文字" />
為那些沒用過 JSX 的人特別說明一下。當我們要在 JSX 中傳入變數,可以用大括號包住該變數,或在裡撰寫一段 JS 來執行,其實蠻方便的。
<Text>直接顯示變數:{text}</Text>
<Text>執行一段 JS :{1 + 1}</Text>
至於要怎樣改變這個 value 值呢?就讓我們先賣個關子。
